目次
Contents
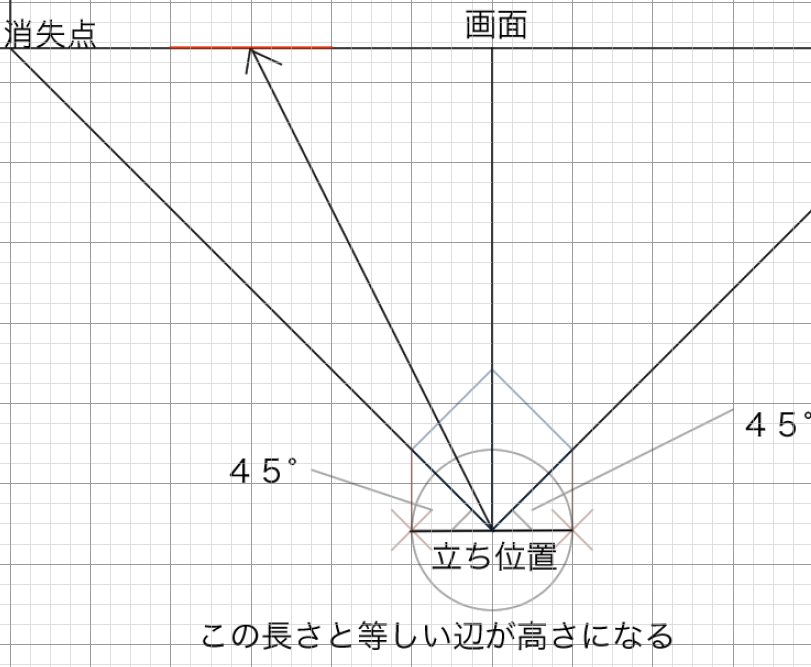
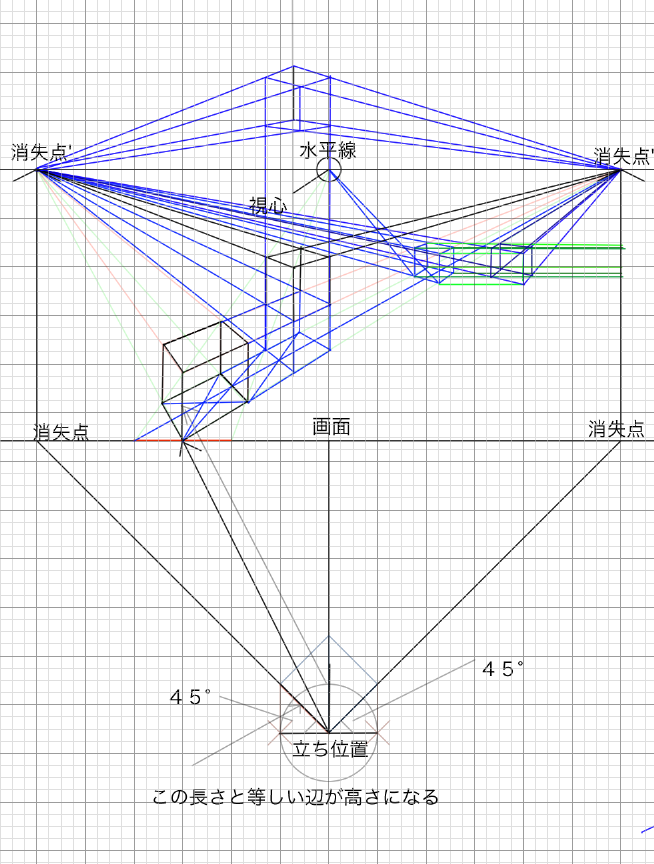
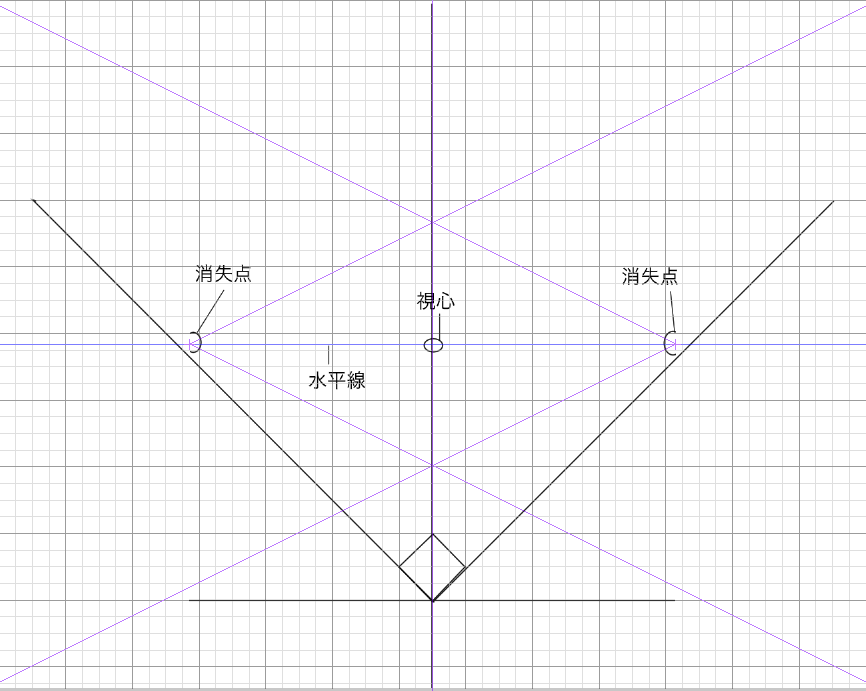
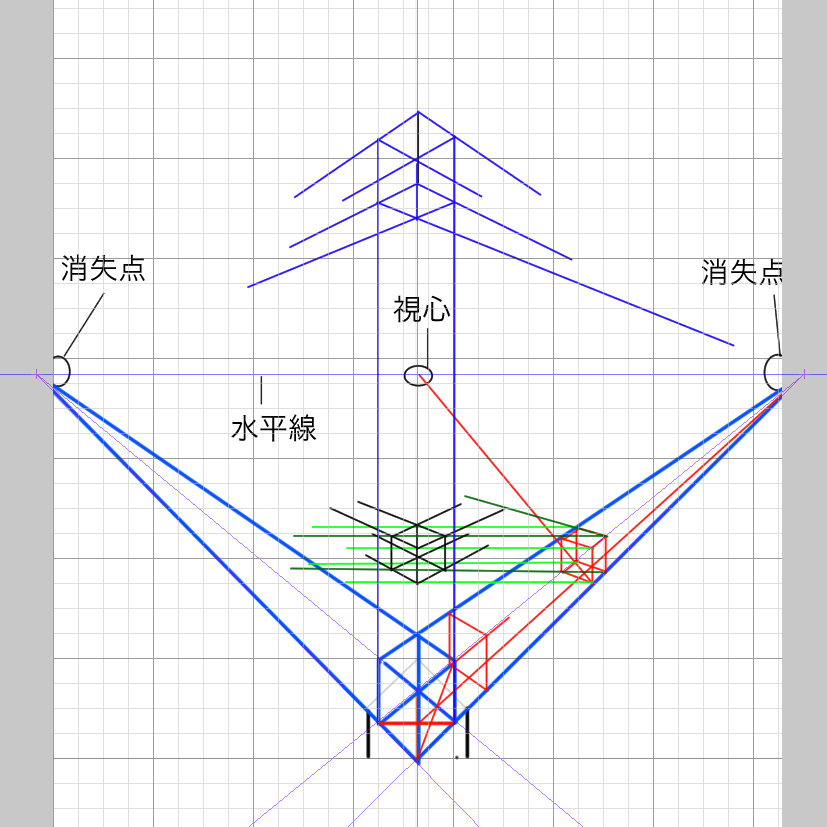
幅と同じ高さの立方体を作る場合の消失点の置き方
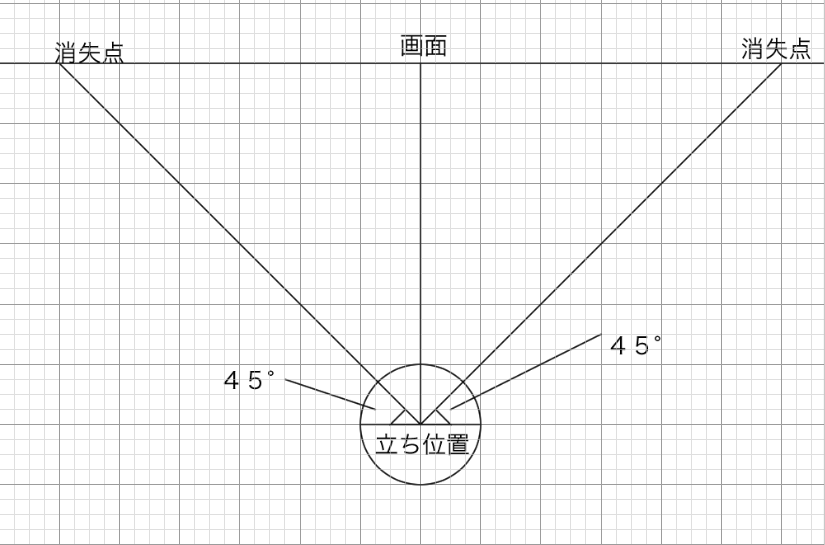
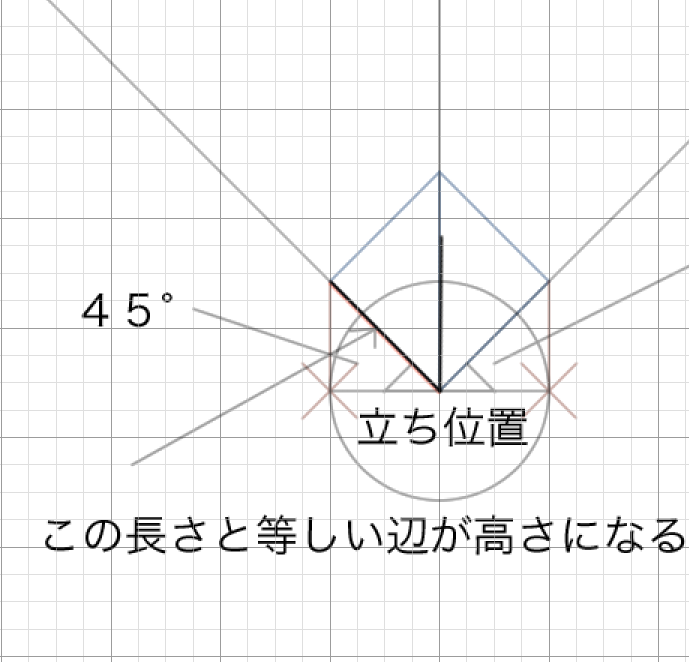
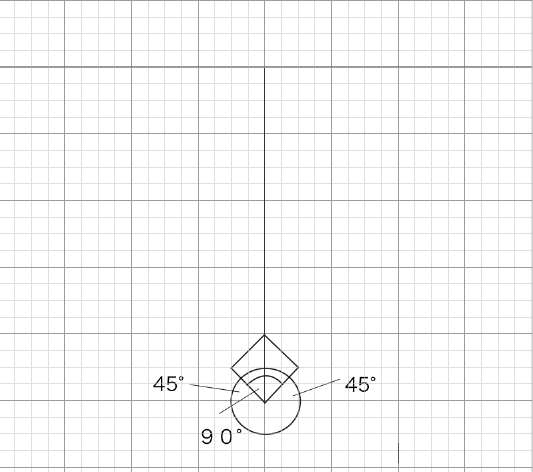
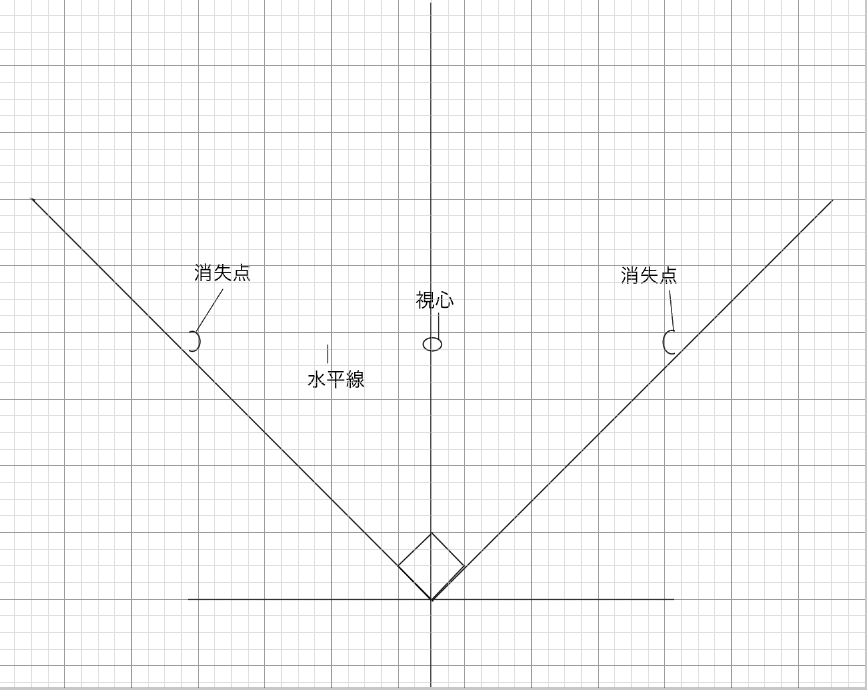
ステーションポイント(立ち位置)から45°の位置に消失点を置く
180ー45*2=90°になります。
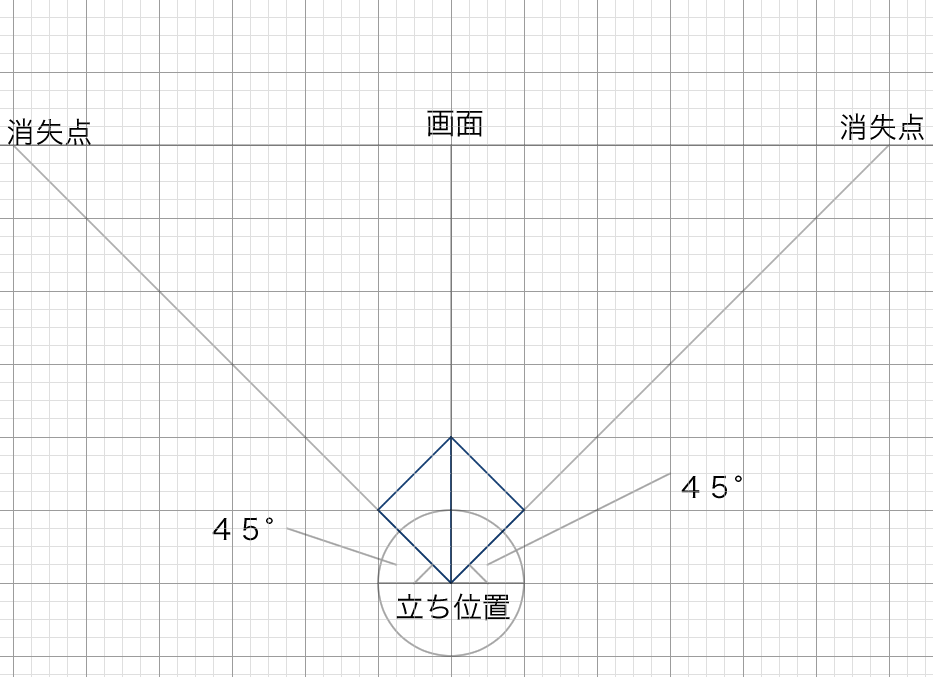
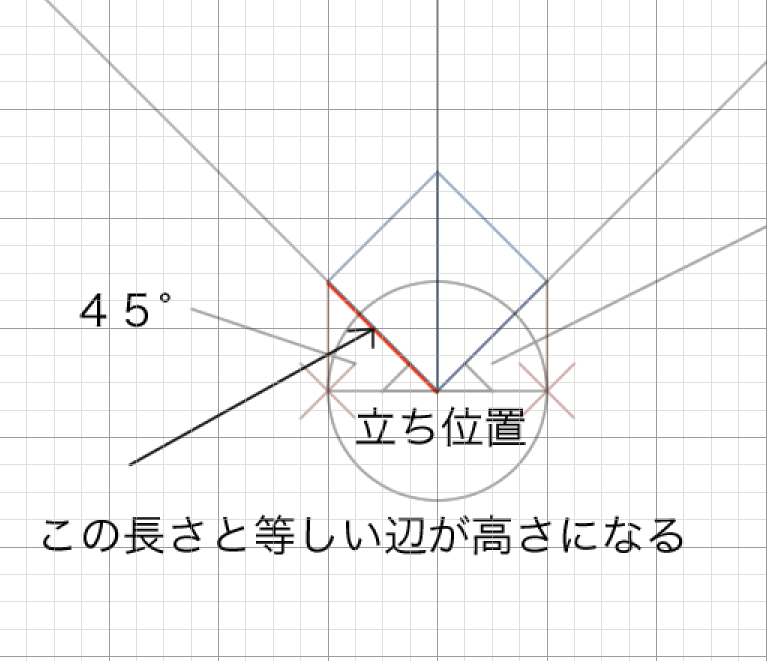
次に正方形をつくる
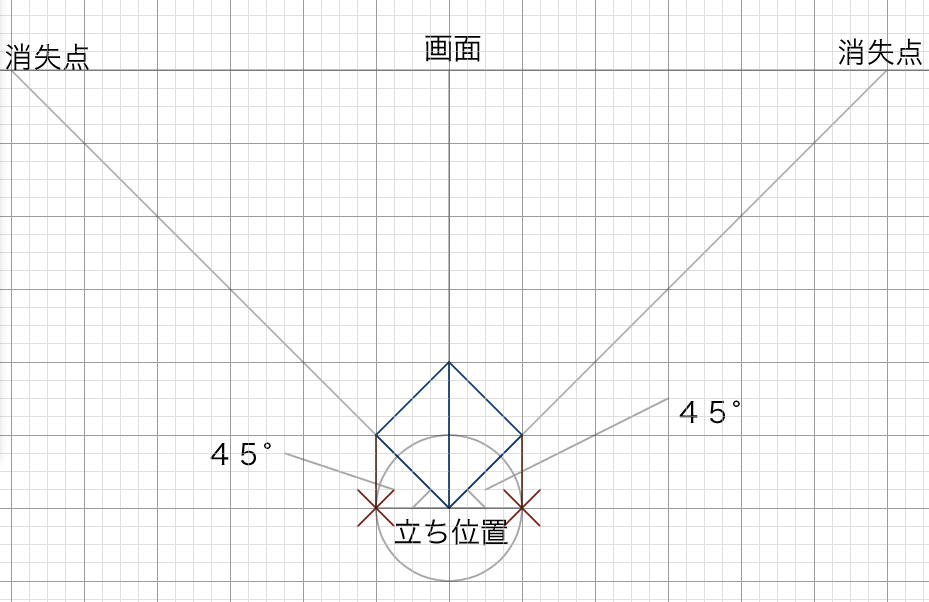
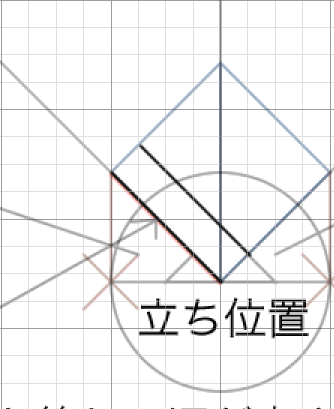
次に立ち位置から左右に延ばした直線に向かって正方形の2つの角から垂直方向に線をおろし、印をつけます。
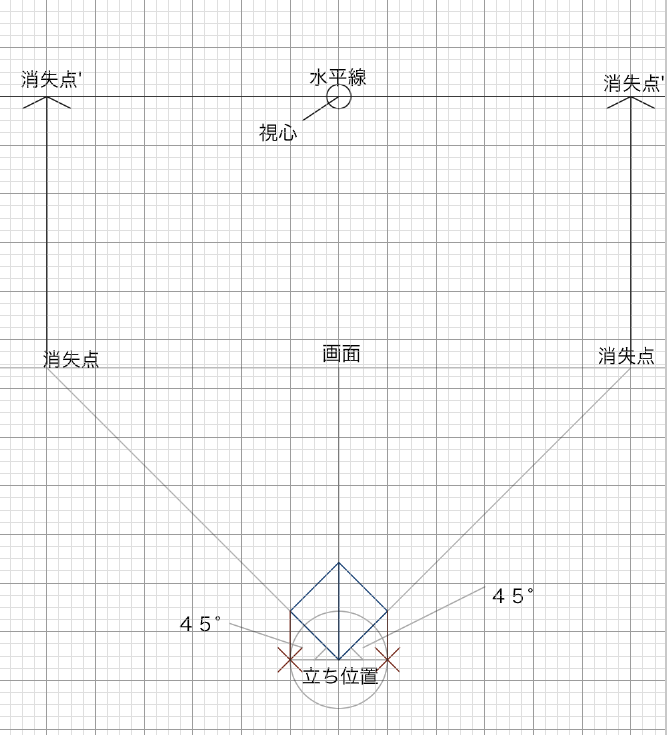
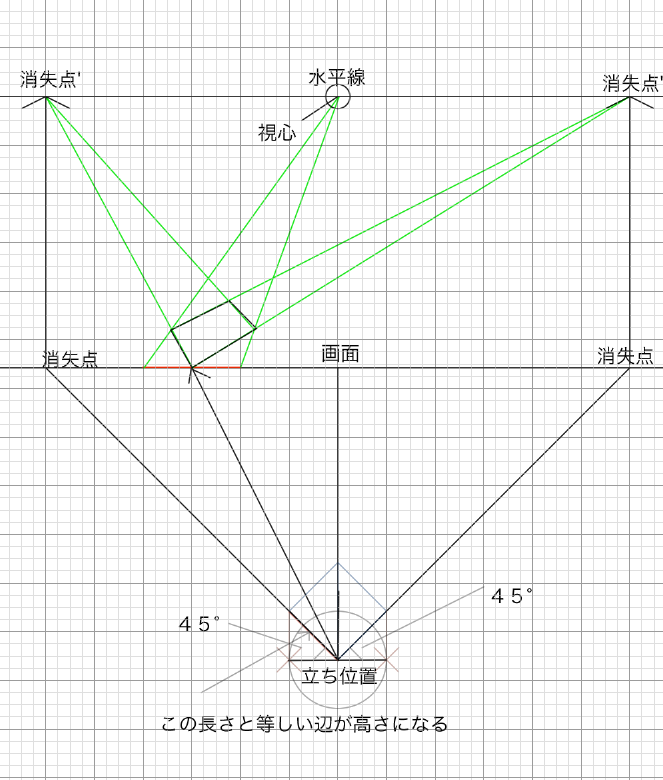
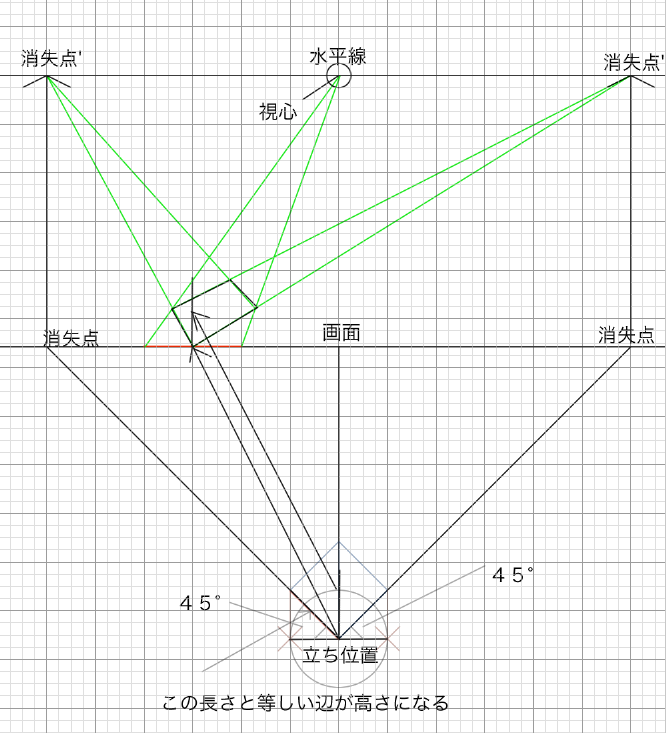
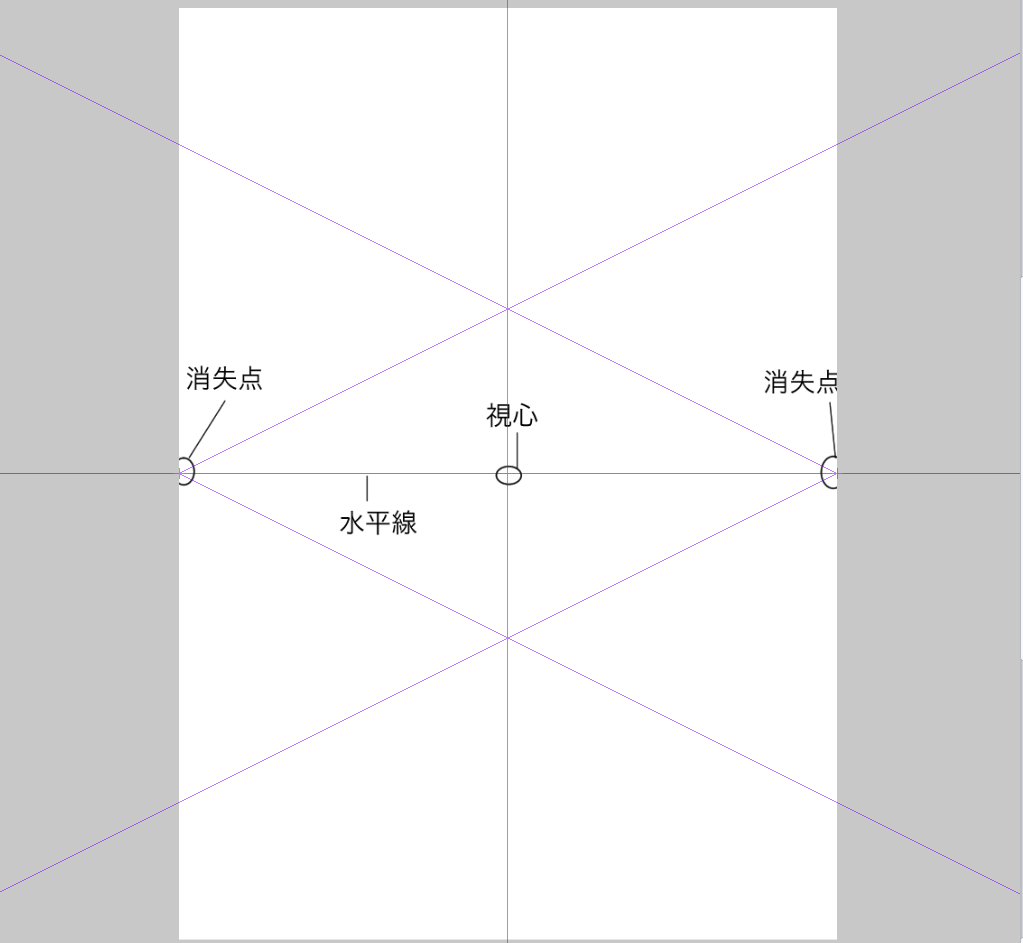
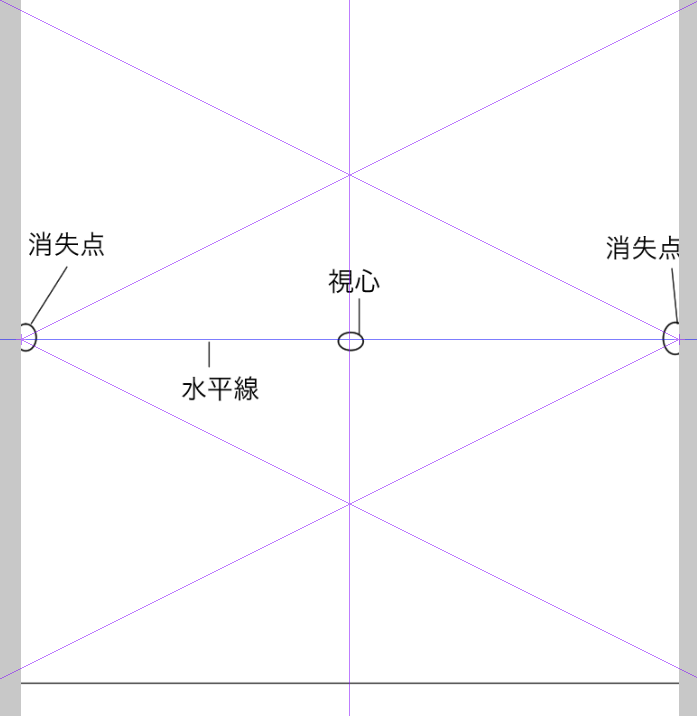
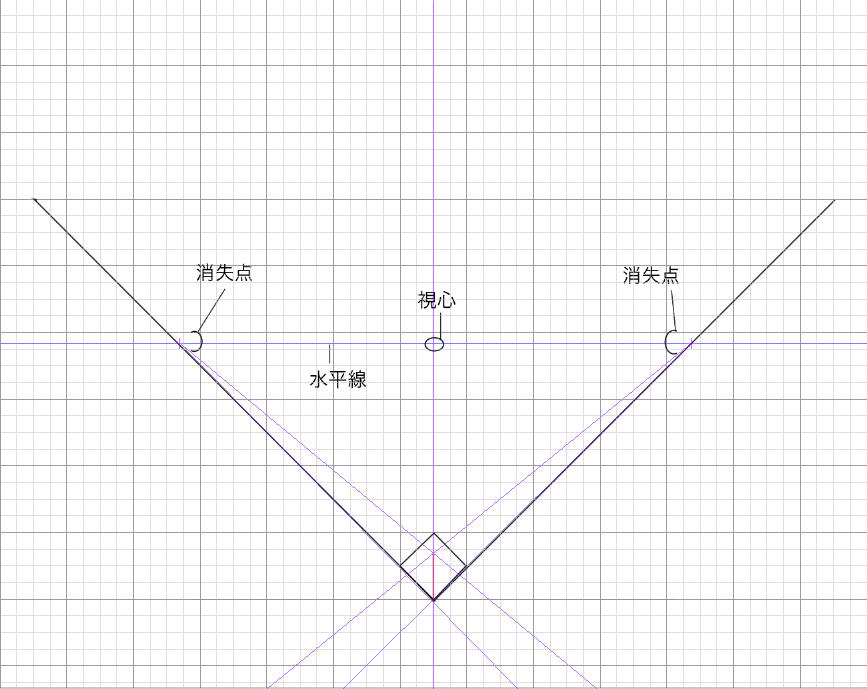
次に画面につけた消失点を水平線に移します
次に水平線に立ち位置でつくった印を“画面に”移します。
つぎに写した点から消失点’と視心へ線を伸ばします
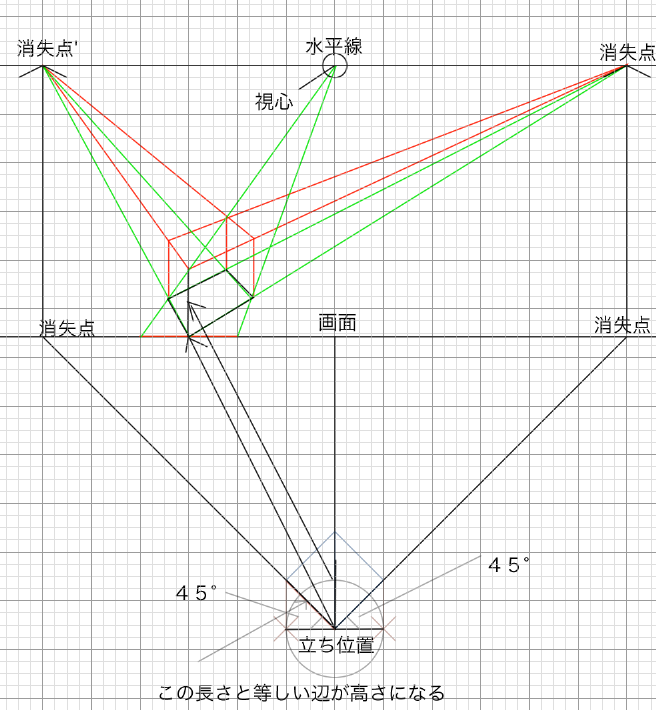
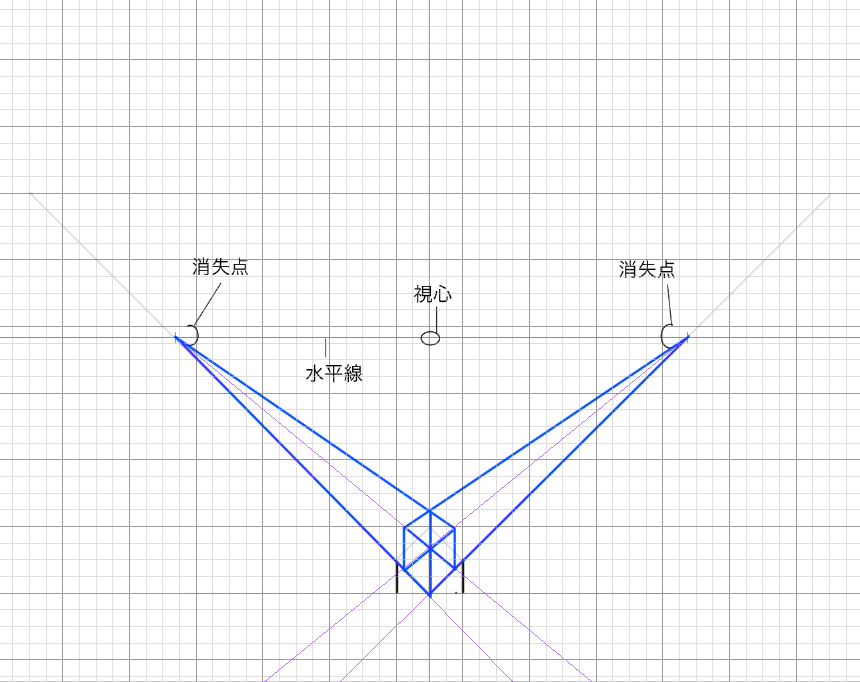
次に高さを写します
デジタルならコピーして変形すればできると思います。
アナログの場合はコンパスか定規で調整してください。
たとえばトレーシングペーパーで写しとって高さを描くという方法もあります。
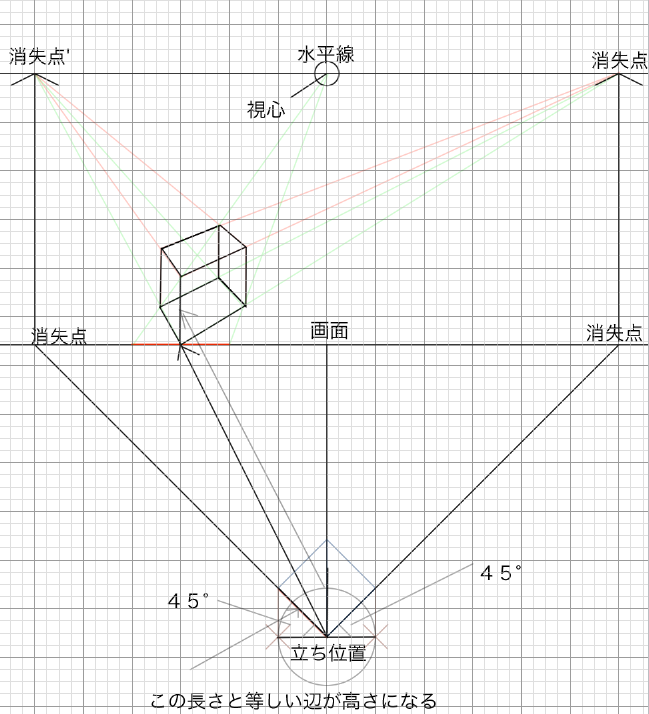
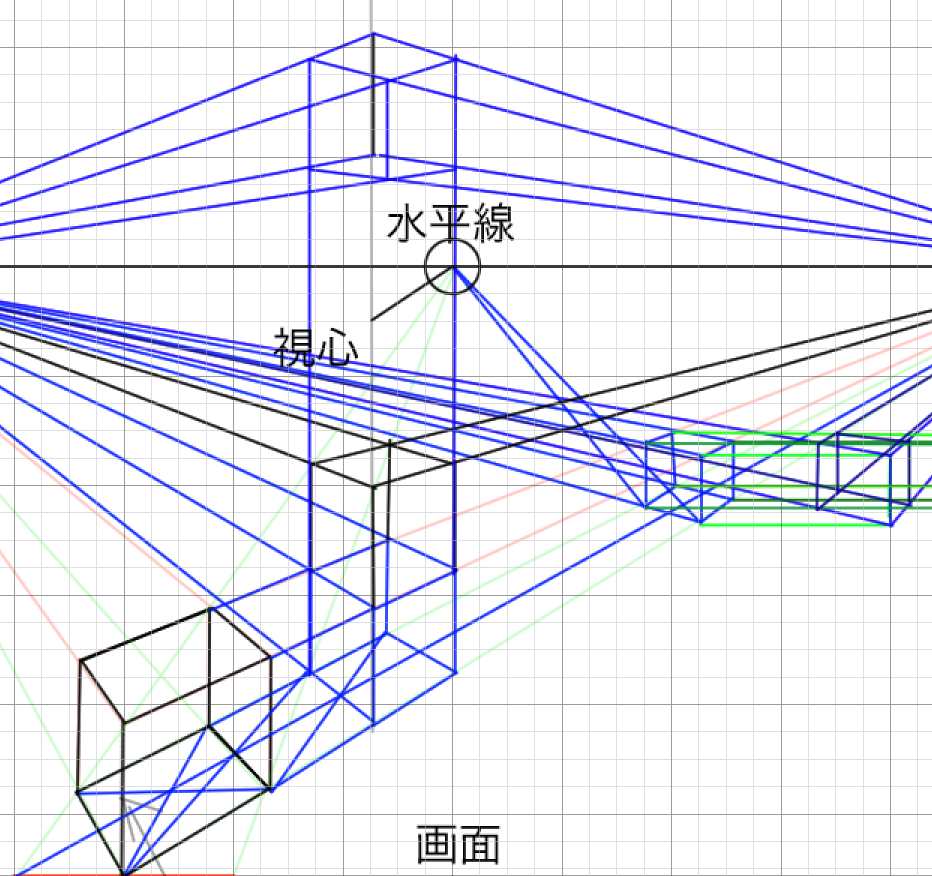
あとは高さも同様に線を引いていくだけです
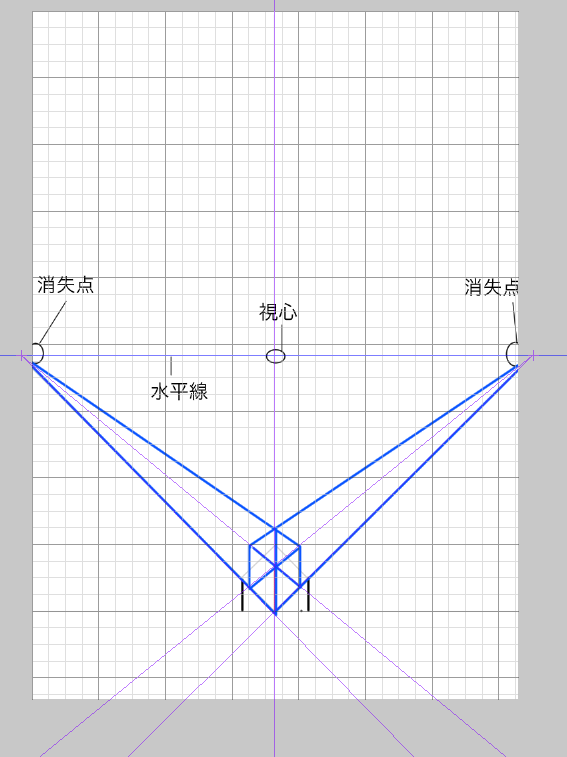
これで完成です。後はこれを応用させればどの地点においても幅と高さが同じ立方体を作成することができます。
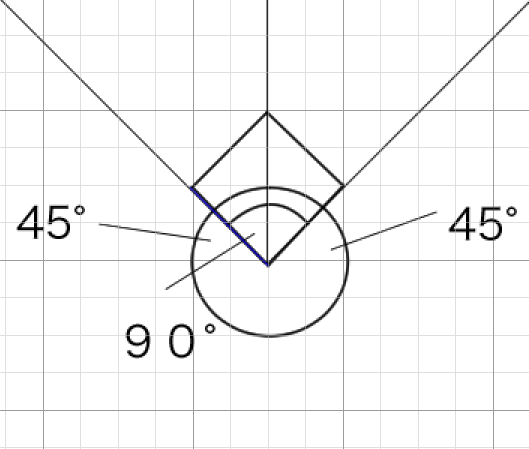
幅と同じ高さの立方体を作る場合の消失点の置き方(2)
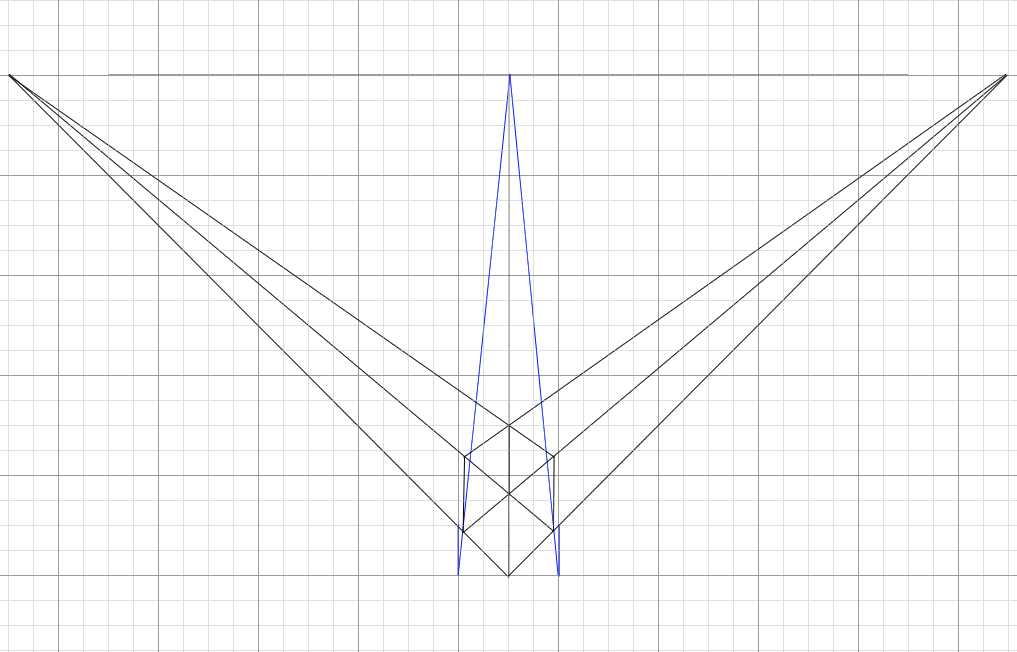
まずは90°になるような四角形をつくります
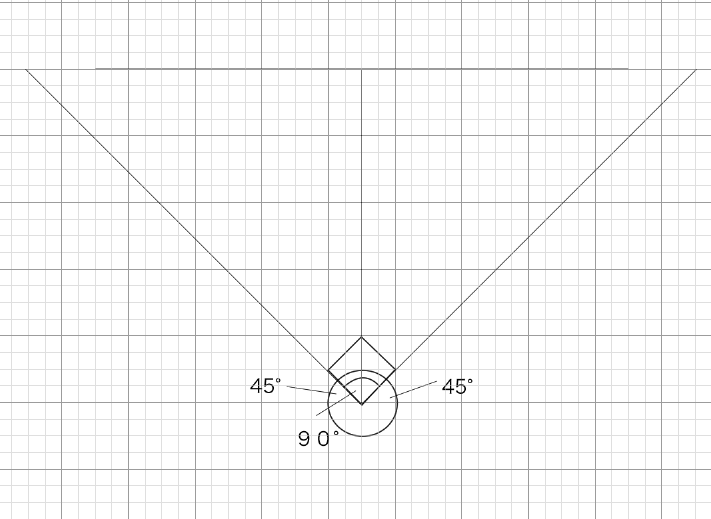
つぎに45°の方向に向けて直線を伸ばし、消失点を作ります
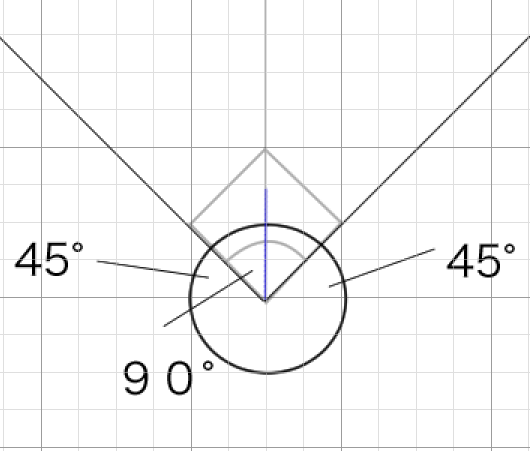
次に辺の高さを写します
デジタルの場合はコピーして変形させます。
アナログの場合はコンパスを使うか、トレーシングペーパーで写します
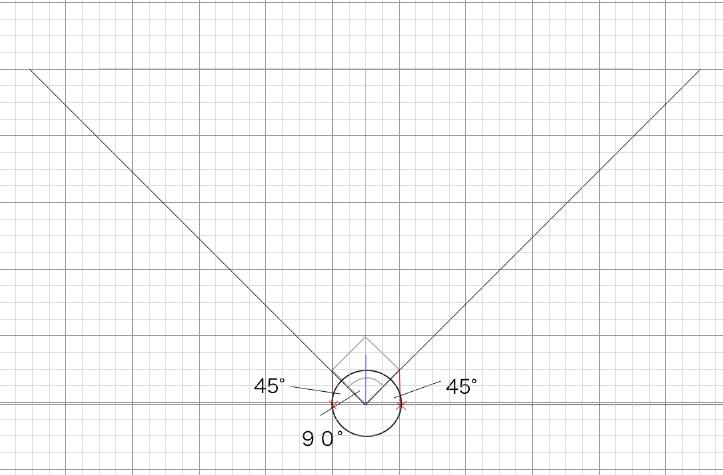
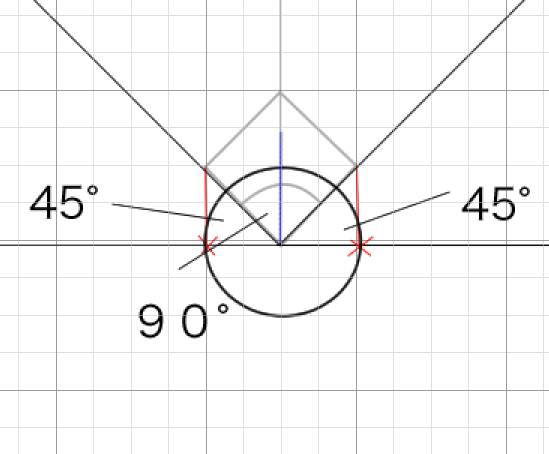
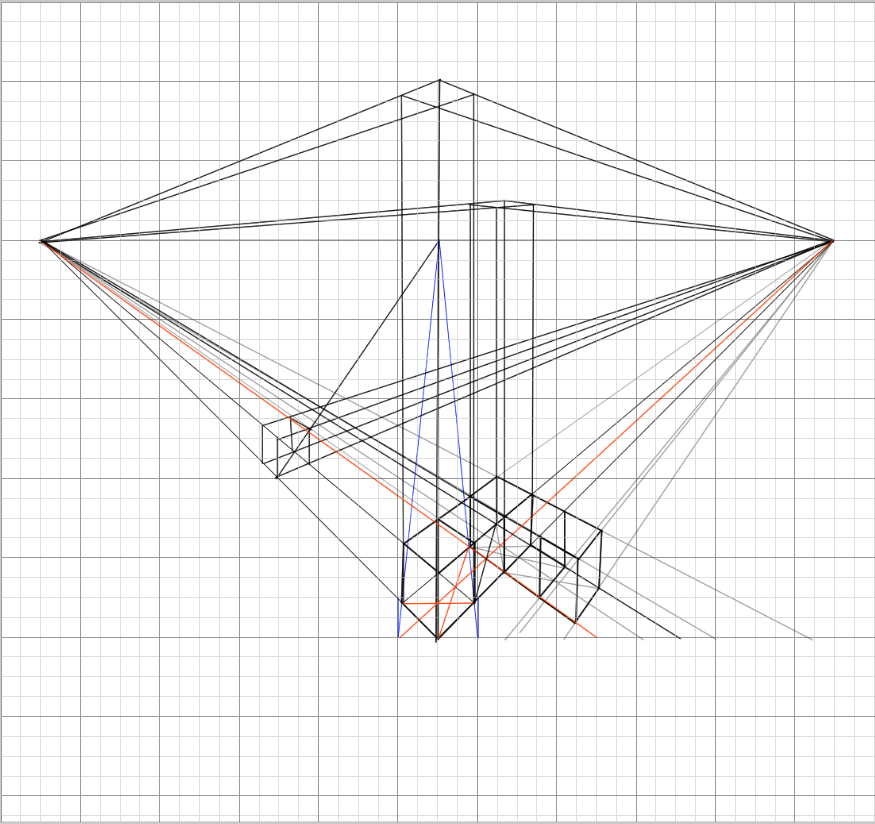
次に水平線を引き、水平線と交差するように線を下ろします
印を写し終わったら下ろした線を消すみたいです(なんのために高さの線を描かせたのか・・)
あとは消失点や視心に向かって線を引いていくだけです。
これを応用させればいろいろなことができます。
実際に手書きでパースを作ろうとするとズレます。
パースツールを使ったほうが早いと思います。
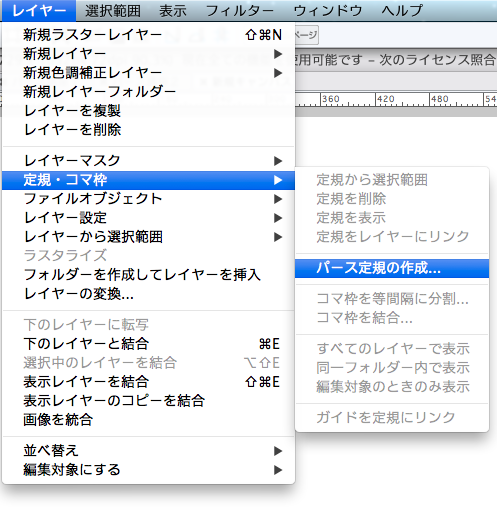
(クリスタ)パース定規を使った消失点の置き方
クリップスタジオのパース定規を使ってパースを作ってみます。
自分で一から作ると大変なので便利です。
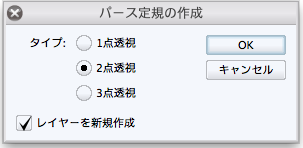
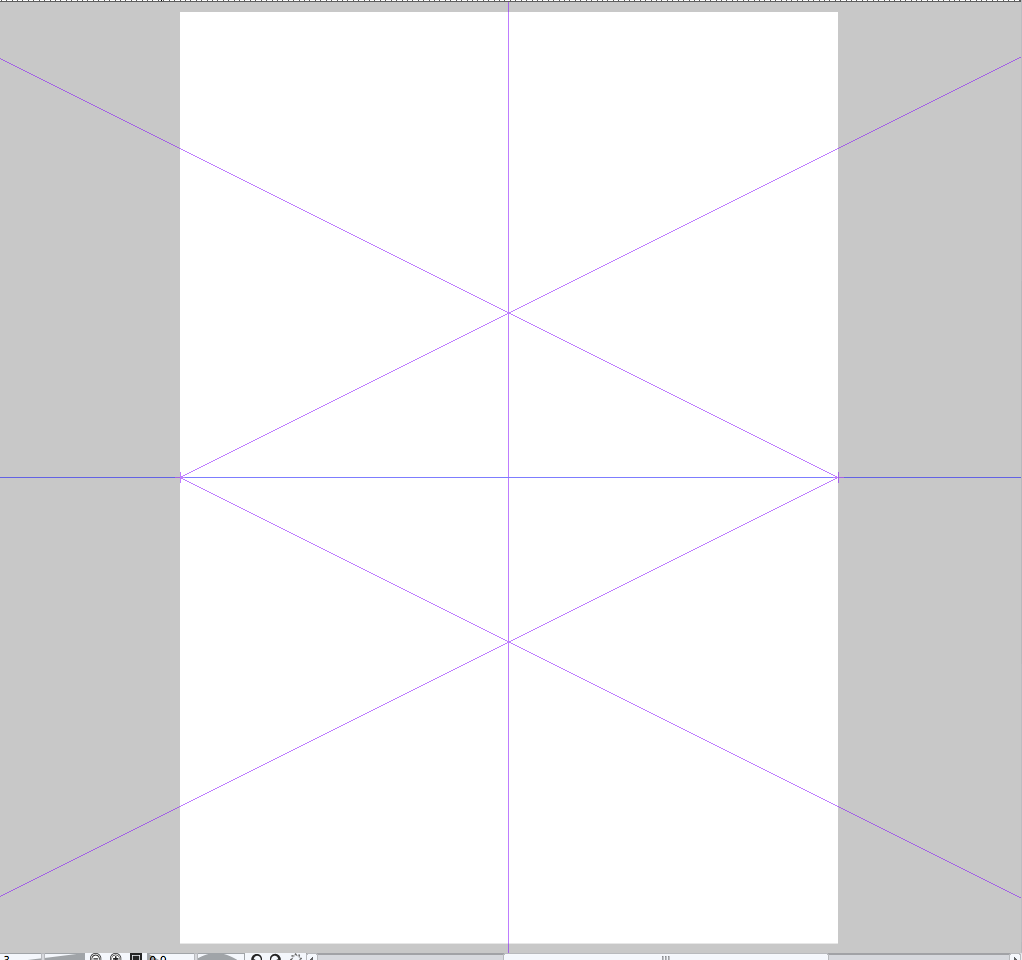
最初の状態です。
さてここから90°をどうやってつくるんですかね
とりあえず適当に平行線を引いてみます。
四角形を例のごとくつくってみます
90°にあうようにパースをあわせていきます。
例のごとく高さも作っていきます
これは・・すごい楽ですね
キャンパスサイズを元に戻すとこうなります。
この立方体を軸にして、どこにでも好きなように同じ幅と高さの立方体を作ることができます。
構成について
構成について
構成について
コメント
この記事へのトラックバックはありません。












































この記事へのコメントはありません。